Introduction
The all-new Adobe Captivate provides a set of options to create participating and interactive eLearning experiences. Amongst these, the e-mail performance stands out as a easy but impactful instrument that permits learners to ship emails immediately from the course interface. Whether or not it’s to offer suggestions, contact instructors, or submit assignments, this characteristic enhances communication and usefulness.
On this weblog, we’ll information you thru the steps to create and customise an e-mail performance in Adobe Captivate with out delving into coding or scripting.
Why Add an E-mail Performance?
An e-mail performance in an eLearning course serves a number of functions:
- Enhanced Communication: Learners can attain out to instructors or assist groups immediately.
- Environment friendly Suggestions Assortment: Simply collect learner suggestions with out redirecting them exterior the course.
- Streamlined Submissions: Simplify task or activity submissions.
- Improved Consumer Expertise: Reduce distractions by offering a direct and built-in communication technique.
Step-by-Step Information to Customise the E-mail Performance
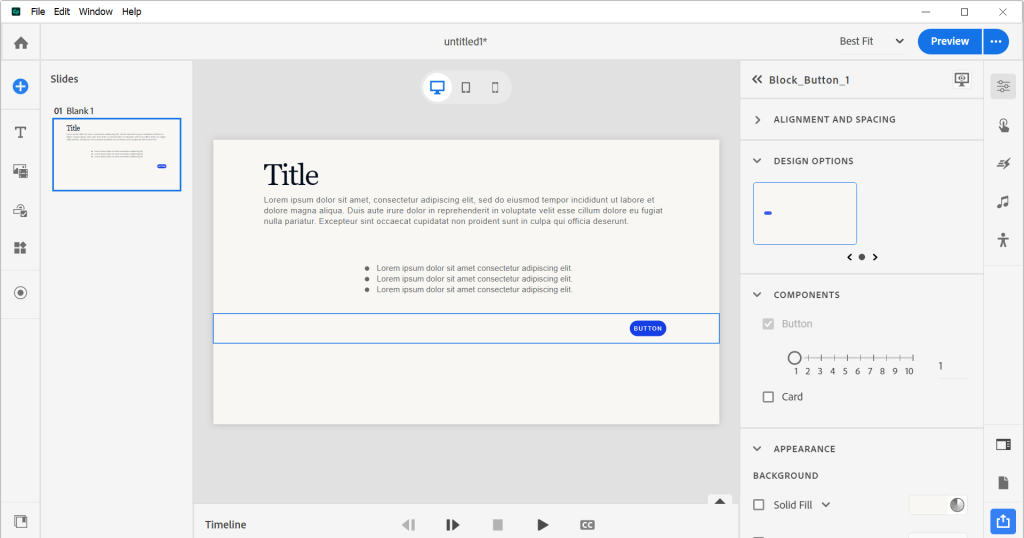
Step 1: Add a Button to Your Slide
- Open your Adobe Captivate challenge.
- Go to the Add interactive parts and choose Button.
- Place the button on the slide the place you need the e-mail performance to seem.

Step 2: Configure Button Properties
- Click on the button to entry the Visible Properties Inspector on the best.
- Choose the Interplay.
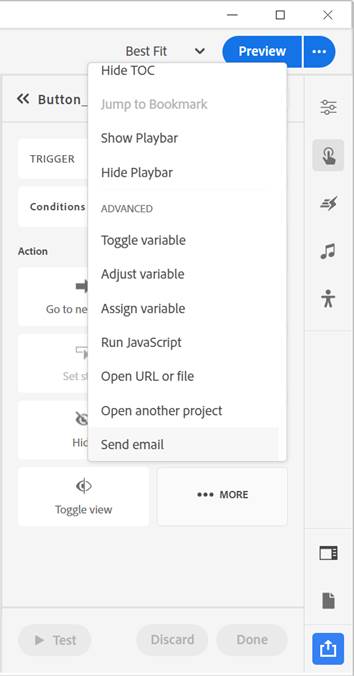
- Beneath the Actions tab:
- Set the set off to Click on or Faucet (the default motion) and choose the Extra possibility.
- Scroll down and choose the Ship e-mail possibility from the dropdown menu.

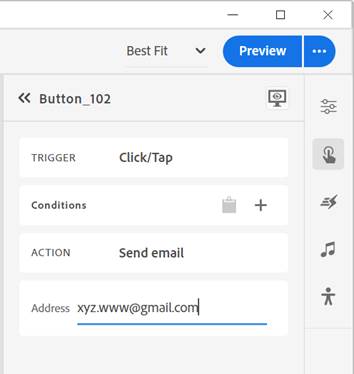
Step 3: Enter E-mail Particulars
- Within the Ship e-mail motion discipline, enter the recipient’s e-mail deal with.
- Optionally, you possibly can add:
Step 4: Type Your Button
- Label: Rename the button to one thing actionable like “Ship Suggestions” or “Contact Us.”
- Look: Beneath the Type tab, customise the button’s:
- Font dimension, colour, and elegance to align together with your course theme.
- Form and border to reinforce visibility.
- Interactive States: Use the STATES View characteristic to create dynamic visible states for the button:
- Hover: Change the button’s colour or add a glow impact when the consumer hovers over it.
- Pressed: Present a slight animation or change in design when the button is clicked.
Step 5: Take a look at Your Button
- Use the Preview possibility in Adobe Captivate to check your challenge.
- Click on the e-mail button to make sure it opens the learner’s default e-mail shopper with the pre-configured particulars.
Finest Practices for Design E-mail Performance
- Readability in Labels: Use particular and action-oriented labels like “Ship Suggestions” as an alternative of generic phrases like “Submit.”
- Constant Type: Make sure the button’s design matches the general course aesthetic.
- Accessible Design: Embrace alt-text and make sure the button is keyboard-navigable for accessibility compliance.
- Strategic Placement: Place the button in logical areas, corresponding to on the finish of a lesson, close to suggestions requests, or in a “Contact Us” part.
Slide-Degree Interactions
In Adobe Captivate, interactions like the e-mail button are sometimes utilized on the slide degree, that means they set off primarily based on learner actions inside that particular slide. This ensures the button stays lively and useful all through the slide’s period. Slide-level interactions assist preserve consistency throughout the course whereas maintaining the learner expertise clean.
Superior Customization Suggestions
- Interactive Icons: As a substitute of a plain button, you should utilize customized icons to make the e-mail button visually interesting. Merely add an SVG file (e.g., an envelope icon) and assign it the identical e-mail motion utilizing the Properties Panel.
- Suggestions Affirmation: Add a thank-you message or a visible affirmation (like a checkmark) on the slide after the learner clicks the e-mail button to reinforce consumer expertise.
- Multi-Language Help: In case your course is multilingual, you possibly can duplicate slides and alter the e-mail button particulars to mirror the language-specific content material.
Troubleshooting Widespread Points
- E-mail Shopper Doesn’t Open:
- Guarantee learners have a default e-mail shopper configured on their system. Add a be aware in your course advising learners to examine their e-mail settings if points come up.
- Button Not Responding:
- Confirm that the motion is about to Ship e-mail within the Motion Panel.
- Take a look at the button in each preview and revealed modes.
- Inconsistent Formatting:
- Test that the font, dimension, and colour of the button are according to the remainder of your challenge to keep away from visible distractions.
Conclusion
Customizing e-mail performance in Adobe Captivate is a simple solution to improve interactivity and communication in your eLearning programs. By following the steps above, you possibly can design a useful and interesting e-mail button that meets your course necessities. This characteristic not solely simplifies learner-instructor interactions but additionally makes your programs extra user-friendly. Whether or not you’re a newbie or a seasoned tutorial designer, leveraging instruments like the e-mail button ensures your programs stay participating and impactful. Begin exploring the all-new Adobe Captivate at this time and see how this characteristic can elevate your eLearning initiatives!